HTML Registration Forms
Simplify sign-ups with an HTML registration form using Formspree's templates. Easily gather attendee details, payments, and preferences.
-

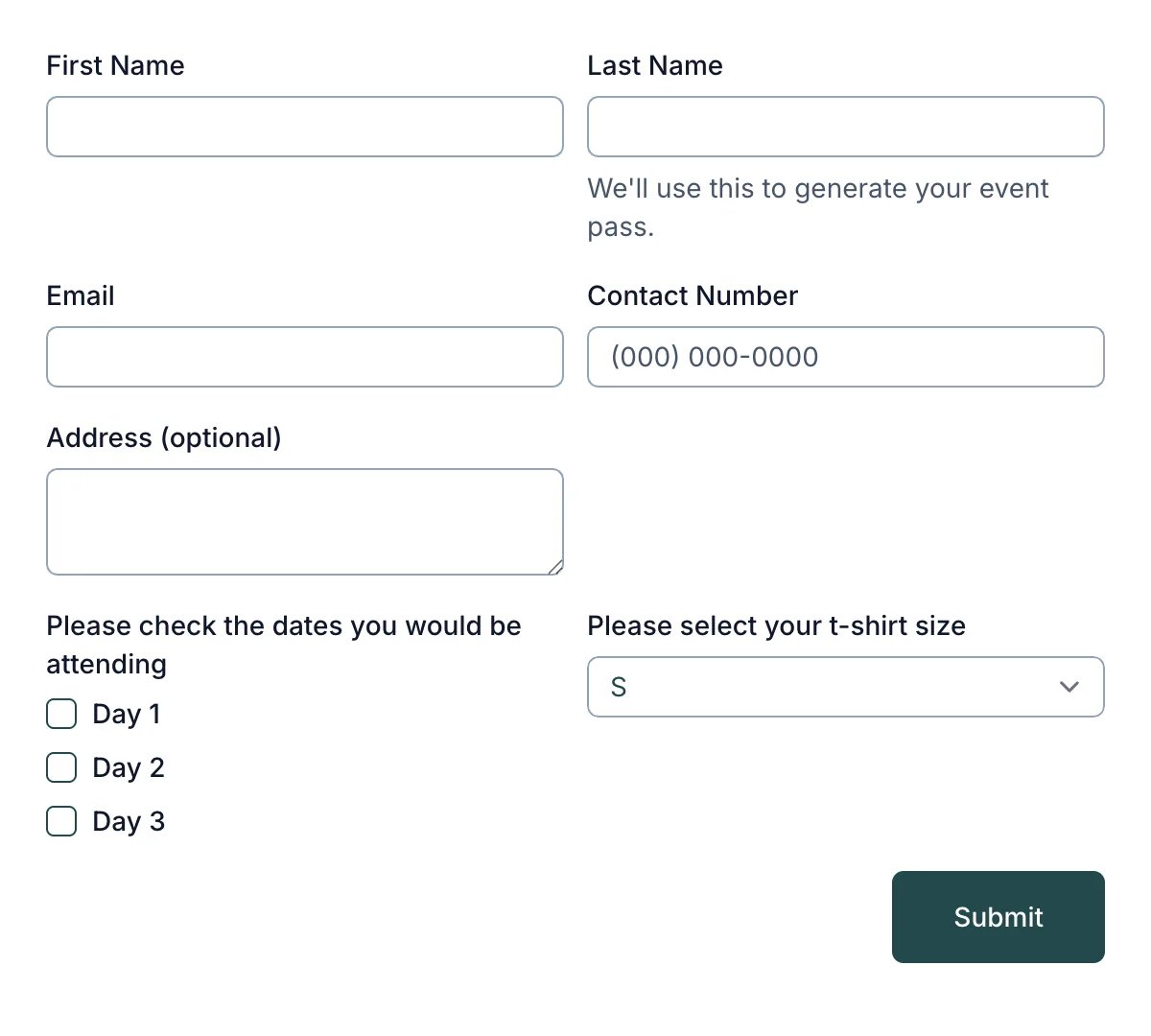
Event Registration Form
Essential event registration form for hassle-free attendee sign-ups
Get code -

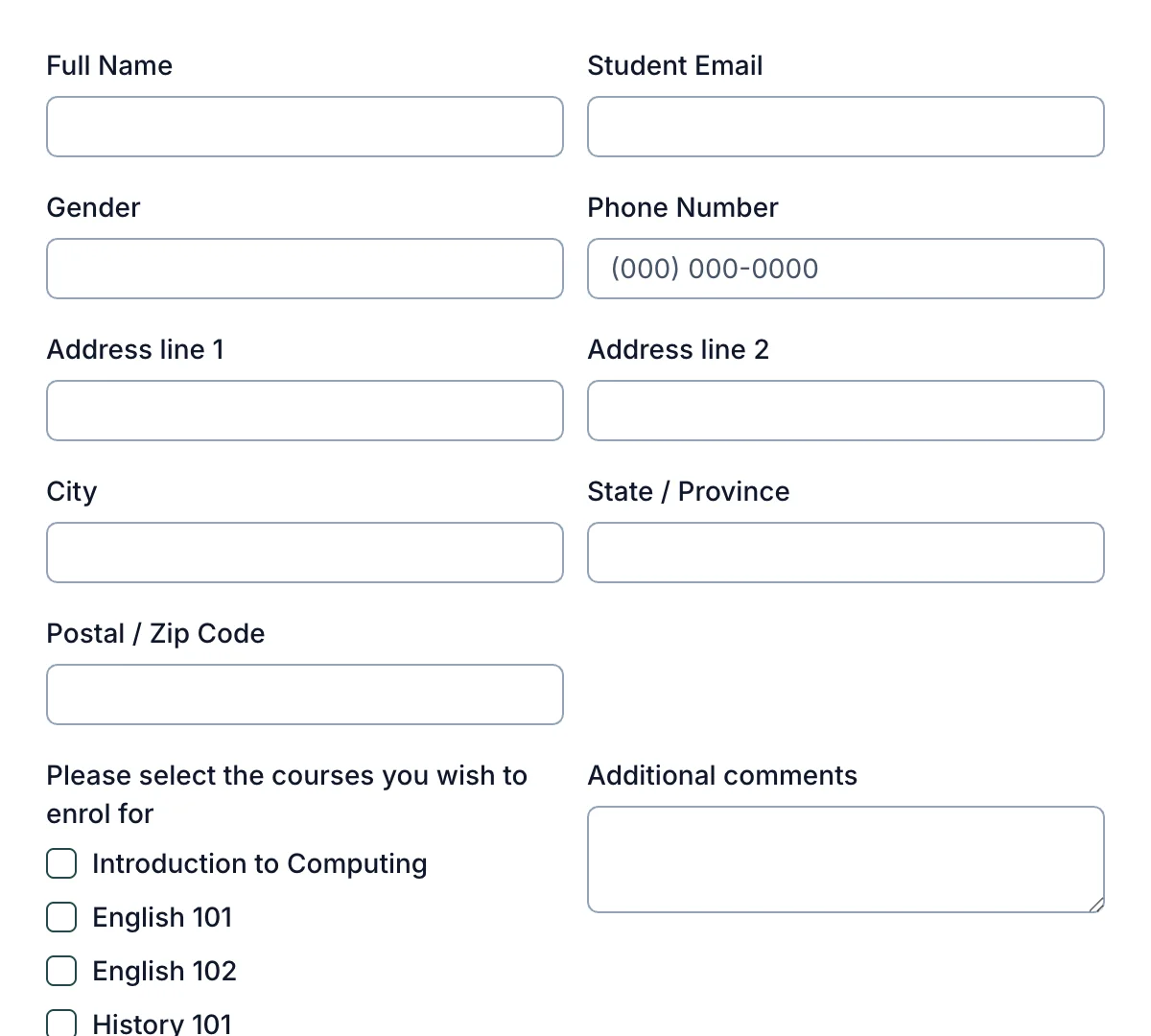
Course Enrollment Form
Simple course enrollment form for fast, easy student sign-ups
Get code -

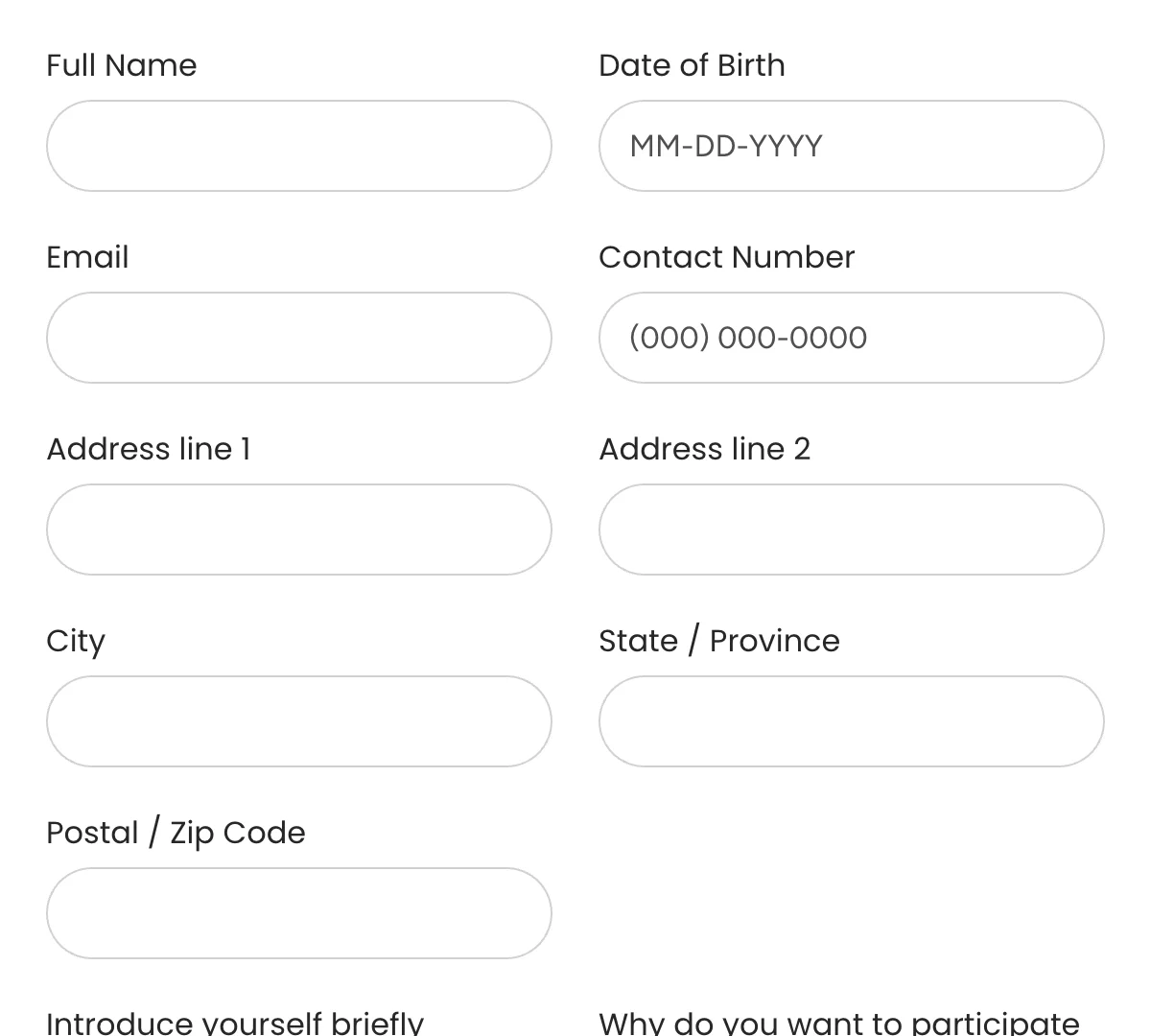
Contest Entry Form
Quick contest entry form for seamless participation signups
Get code -

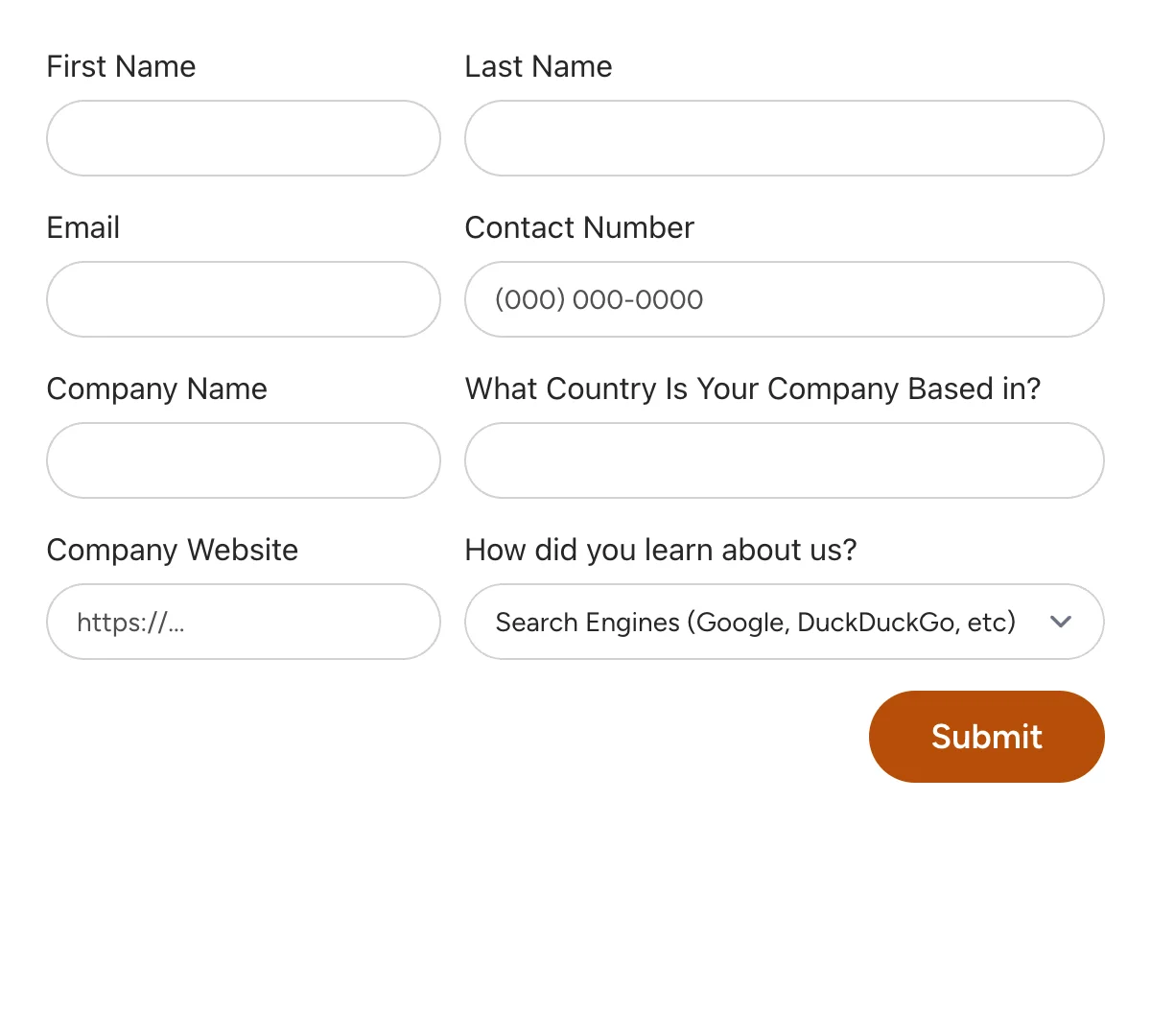
Webinar Registration Form
Streamlined webinar registration form for signups to online events
Get code -

Warranty Registration Form
Effortless warranty registration form for secure product coverage
Get code
What is an HTML Registration Form?
An HTML registration form is a vital component of any website that requires user sign-up or data collection. Whether you’re building a newsletter subscription, a user account system, or an event sign-up page, understanding how to create effective HTML registration forms is essential. This guide will walk you through the basic structure of a registration form, best practices in web development, and tips to enhance user engagement and user experience.
Understanding the Basic Structure of an HTML Registration Form
An HTML registration form is essentially a structured set of form elements within an HTML file that collects user input. The basic structure of an HTML document starts with the DOCTYPE HTML declaration, which tells the browser how to render the page.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Registration Form</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Registration Form</h1>
<!-- Registration form elements will go here -->
</body>
</html>
In this code snippet,
- DOCTYPE HTML: Specifies the HTML version.
- html lang=“en”: Sets the language to English.
- meta charset=“utf-8”: Defines the character encoding.
- link rel=“stylesheet”: Connects to an external CSS file for styling.
Key Form Elements and Input Fields
Input Fields
Input fields are where users enter their information. Common types include:
- input type=“text”: For text input like names.
- input type=“email”: For collecting email addresses.
- input type=“password”: For password entry.
Using the correct input types enhances form validation and improves user interface.
Labels for Accessibility
Labels like <label for="email">Email:</label> and <label for="password">Password:</label> associate text with input fields, improving accessibility and user experience.
Submit Button
The submit button, defined as <button type="submit">, allows users to send their form data for processing. It’s a crucial element for form submission.
Enhancing the Form with Additional Elements
- Radio Buttons: Radio buttons let users select one option from multiple choices, useful for fields like gender or preferences.
- Text Fields: While
<input type="text">is used for single-line text input, text field can refer to multi-line input areas, though these are typically defined with<textarea>tags.
Implementing Form Validation
Form validation ensures that the data entered by the user meets certain criteria before being submitted.
- Email Validation: Using input type=“email” automatically checks if the entered email address is in a valid format.
- Password Validation: Implement password validation to enforce strong passwords. This can include checks for length, character types, and matching a new password with a confirmation field.
- Required Fields: Adding the
requiredattribute to input fields ensures that users cannot submit the form without filling out those fields.
Creating a Responsive Registration Form
A responsive registration form adjusts seamlessly to different screen sizes, enhancing user engagement on all devices.
Styling with CSS
While the HTML code structures the form, CSS handles the styling.
- Background color: Sets the form’s background, affecting user experience.
- Layout adjustments: Ensure the form looks good on mobile and desktop screens.
Link your CSS file in the HTML using <link rel="stylesheet">.
Using HTML Editors and Text Editors
Utilize an HTML editor or a text editor to write your code. These tools often provide syntax highlighting and error detection, making it easier to create error-free HTML registration forms.
Best Practices in Web Development for Registration Forms
Here are a few UX and accessibility best practices to keep in mind when designing registration forms:
- Design forms that are intuitive and easy to navigate.
- Ensure the form is straightforward to fill out, with clear instructions and feedback.
- Use labels for all input fields.
- Ensure the form is navigable using a keyboard.
Handling Form Submission and Data Processing
Upon clicking the submit button, the form data is sent to the server.
- Use the
actionattribute in the<form>tag to specify where the data should be sent. - The
methodattribute defines how data is sent (usuallypostfor registration forms).
Common Mistakes to Avoid
- Ignoring Form Validation: Not implementing form validation can lead to incorrect data submission and a poor user experience.
- Poor Labeling: Failing to correctly associate labels like
<label for="password">Password:</label>with their fields can confuse users and affect accessibility.
Conclusion
Creating an effective HTML registration form is a fundamental skill in web development. By understanding the basic structure and implementing best practices for HTML form validation and responsiveness, you can enhance both user engagement and the overall user experience. Remember to use appropriate form elements, write clean HTML forms code, and consider the importance of accessibility and usability in your designs.