HTML Contact Forms
Design an HTML contact form with Formspree's templates. Easily gather messages, inquiries, and customer contact information.
-

Simple Contact Form
Professional contact form for straightforward, efficient business communication
Get code -

Contact Me Form
Simple 'Contact Me' form for direct, personal connections made easy
Get code -

Contact Us Form
Professional contact form for easy communication with your customers
Get code -

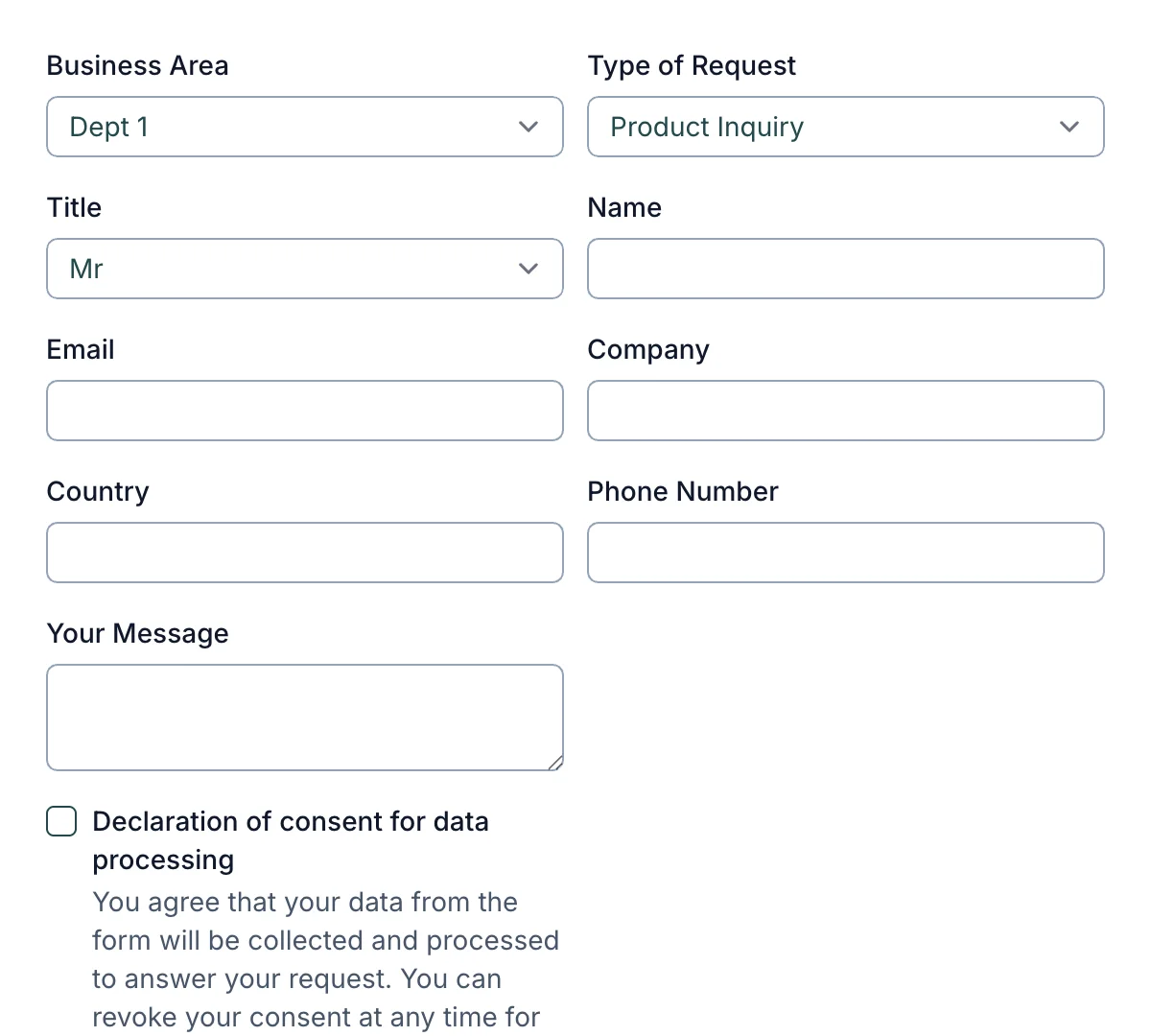
Inquiry Form
Clean, minimal inquiry form for general questions and quick responses
Get code -

Contact Sales Form
Streamlined sales contact form for quick customer connections and quotes
Get code -

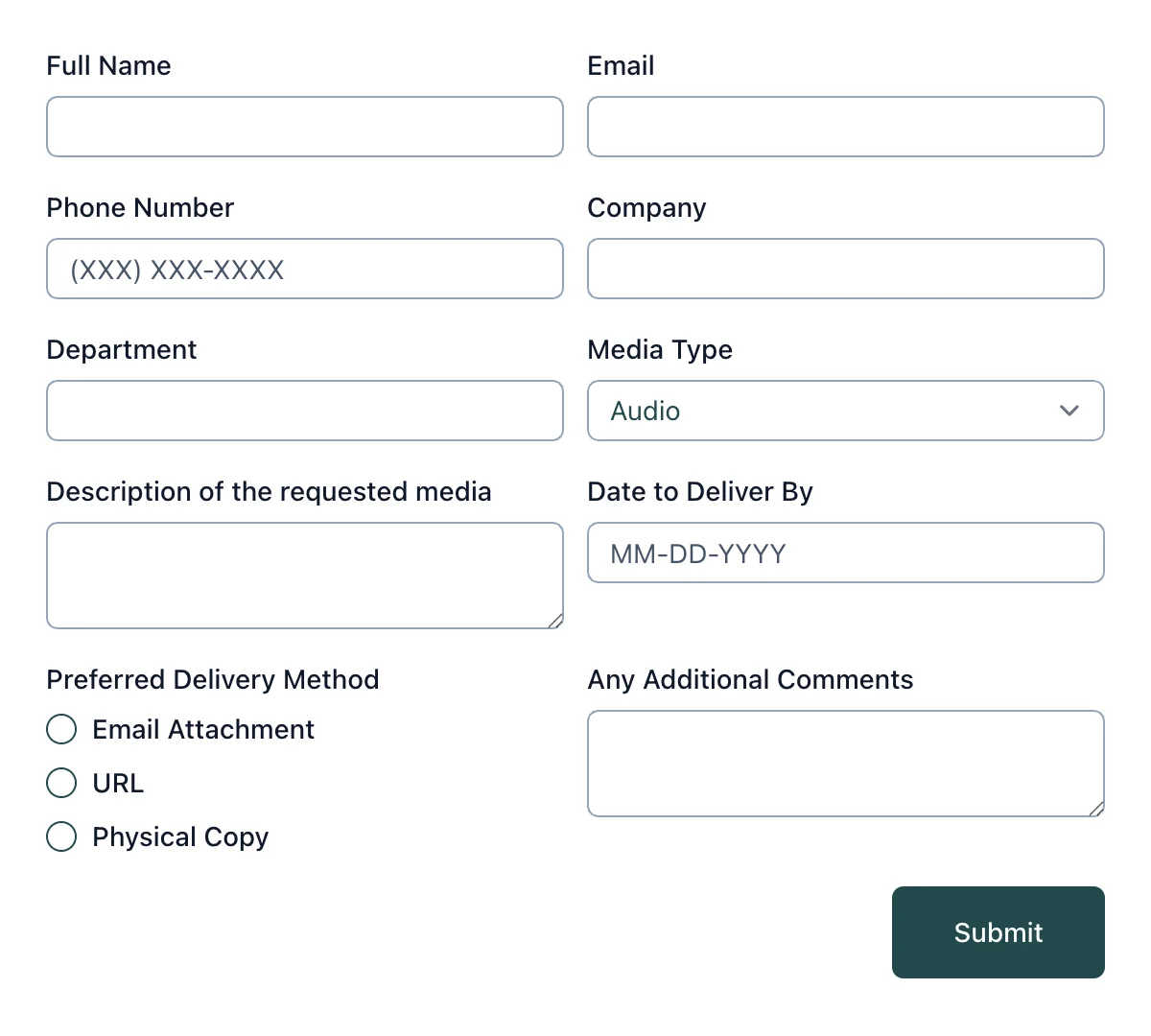
Media Inquiry Form
Simple media inquiry form for journalists to request info quickly
Get code
What Is an HTML Contact Form?
An HTML contact form is a must-have feature for websites that need to collect contact information from visitors. Whether it’s a basic HTML contact form or a fully functional free HTML contact form, these forms allow users to reach out easily, enhancing communication and engagement. This guide dives deep into designing contact forms, their structure, key components, and how to ensure smooth contact form submissions.
What Is an HTML Contact Form?
An HTML contact form is a web form that collects user input, such as names, email addresses, messages, and phone numbers, for various purposes. This data is then sent to a specified destination, such as an email inbox or a form backend.
For beginners, a basic contact form might include only a few fields like name and email field, while advanced forms often feature spam protection, email notifications, and integration with external tools. Whether it’s a simple contact form or one created using an online form builder, its purpose remains the same: to facilitate communication between users and website administrators.
Key Components of an HTML Contact Form
1. Basic Structure
A functional HTML contact form starts with a properly defined HTML structure. It begins with <!DOCTYPE html> to specify the document type, followed by <html lang="en"> to set the language to English for accessibility. The, the form contains all the elements needed to collect user input.
2. Form Fields
Contact forms often include:
- HTML Text Field: Used for single-line inputs like names.
- Email Field: Ensures that the user enters a valid email address.
- HTML Textarea Field: Allows users to write longer messages or inquiries.
- HTML Password Field: Occasionally included for secure data collection.
- Date Field: Collects specific dates if required.
These fields are essential for gathering accurate form data from users.
3. Submit Button
Every form needs a submit button to finalize the process. Common options include:
- A simple
<button type="submit">that triggers contact form submissions, or - Styled buttons for better visibility and interaction.
4. Validation
Validation ensures that only correct and complete data is submitted. For instance:
- An email field validates proper email formats.
- Required fields prevent users from leaving key fields empty.
Creating a Basic HTML Contact Form
A basic HTML contact form is easy to set up and requires minimal HTML code. Here’s a typical structure:
- Start with
<!DOCTYPE html>and<html lang="en">for proper formatting. - Add fields for names, email addresses, and messages using HTML text fields and textarea fields.
- Include a submit button to send the form.
This simple contact form can be enhanced later with CSS and backend integration.
Styling the Form with CSS
Adding a CSS file to your HTML file can significantly improve the form’s visual appeal. Here are some styling tips:
- Use a soft background color for the form.
- Add padding and margins to space out the elements.
- Style text fields, email field, and buttons for better interaction.
Advanced Features for Contact Forms
1. Spam Protection
Spam is a major issue with web forms. Implement these techniques:
- CAPTCHA: Filters out bots.
- Honeypot fields: Invisible fields trap spam submissions.
- Backend validation: Verifies data before processing.
A forms backend, like Formspree, can automatically handle this for you.
2. Email Notifications
Consider enabling email notifications to inform administrators about new contact form submissions. This is also easy to do for free contact forms integrated with Formspree.
3. Responsive Design
Ensure your form looks great on all devices. A responsive online form improves accessibility and increases user engagement. Consider using one of the templates from this page to start out with a minimal, responsive html form.
Handling Contact Form Submissions
A form backend processes the submitted data and sends it to the desired destination. This could include:
- Sending email notifications to the admin.
- Storing the data in a database for future reference.
- Displaying a confirmation message to the user.
As explained in the previous section, Formspree can take care of all these for you so that you don’t have to create a dedicated forms backend manually.
Examples of Contact Form Use Cases
- Customer Support: Collect names, phone numbers, and email messages for follow-ups.
- Feedback Collection: Use HTML text fields and textarea fields for feedback.
- Event Sign-Ups: Include a date field for scheduling events.
Each of these use cases highlights the versatility of HTML forms in capturing and processing contact information.
Best Practices for HTML Contact Forms
- Keep It Simple: A simple HTML contact form focuses on collecting only essential data. Overcomplicating forms can discourage users from completing them.
- Include Validation: Use client-side and server-side validation to ensure the accuracy of form data. For example, validate the email field format. You could also consider making certain fields like names or phone numbers mandatory.
- Test Submissions: Thoroughly test contact form submissions to ensure they are processed correctly. Use different browsers and devices to identify any inconsistencies.
Free HTML Contact Form Templates
Using templates is a quick way to create functional forms. A free HTML contact form template typically includes:
- A clean HTML structure.
- Pre-styled CSS code.
- Fields for names, emails, and messages.
These templates can be customized to match the style and functionality of your website. Feel free to pick any from the top of this page!
Enhancing User Experience with Modern Features
Here are some quick tips to help you present a great UX on your HTML contact forms:
- Interactive Fields: Include radio buttons for choices like inquiry types. Consider using placeholders in HTML text fields for better guidance.
- Accessibility: Add labels, such as
<label for="email">Email:</label>, to make the form screen-reader-friendly. - Real-Time Validation: Offer instant feedback on invalid inputs, such as incorrect email addresses.
Conclusion
An HTML contact form is an indispensable tool for websites, enabling efficient collection of contact information and user input. Whether it’s a basic HTML contact form or an advanced solution with spam protection and email notifications, the form’s design and functionality are crucial for a smooth experience. By following best practices, leveraging free contact form templates, and incorporating modern features, you can create a web form that’s both user-friendly and effective.