Contact Forms
Essential contact forms for smooth communication with your business
-

Simple Contact Form
Professional contact form for straightforward, efficient business communication
Get code -

Contact Me Form
Simple 'Contact Me' form for direct, personal connections made easy
Get code -

Contact Us Form
Professional contact form for easy communication with your customers
Get code -

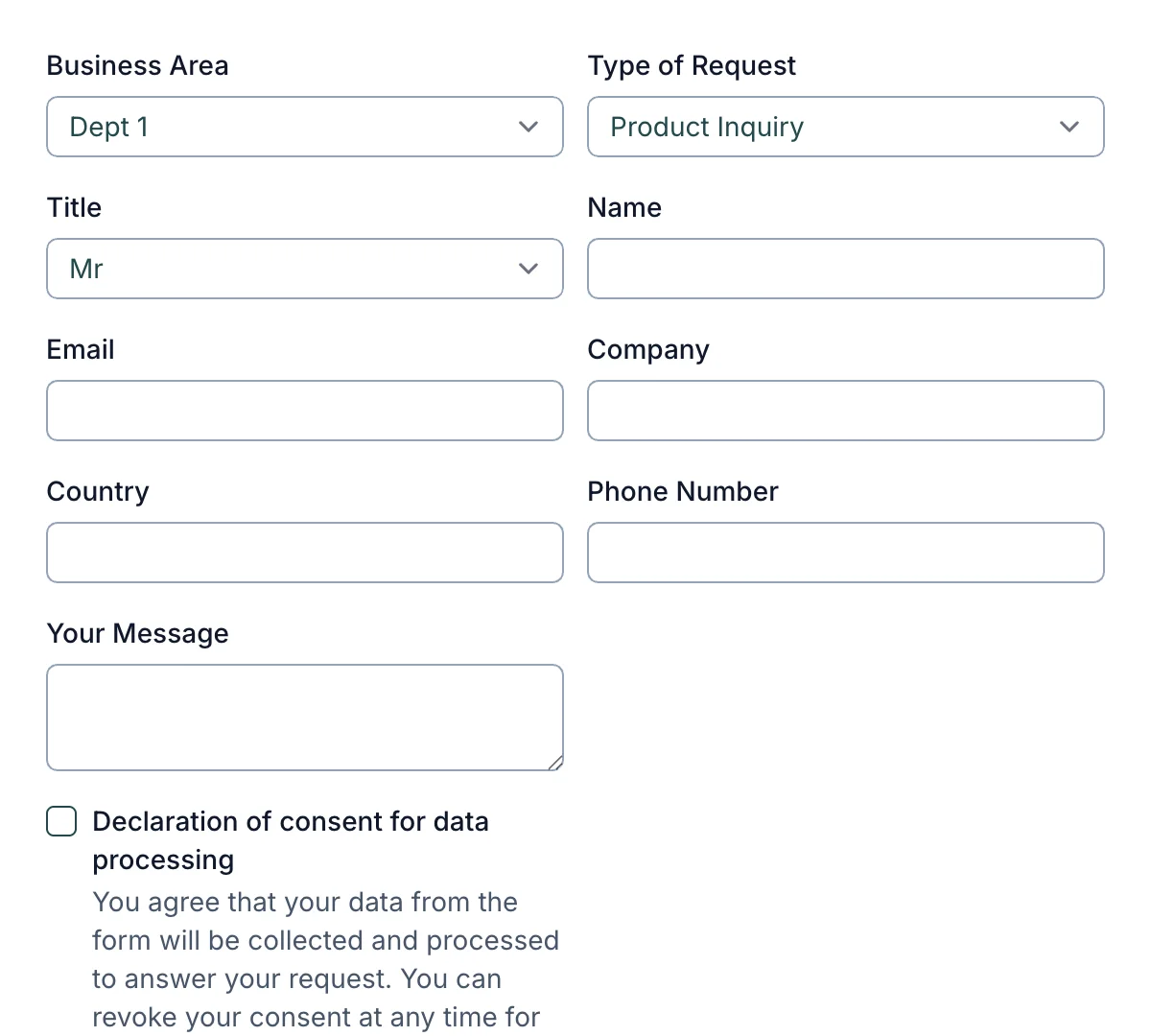
Inquiry Form
Clean, minimal inquiry form for general questions and quick responses
Get code -

Contact Sales Form
Streamlined sales contact form for quick customer connections and quotes
Get code -

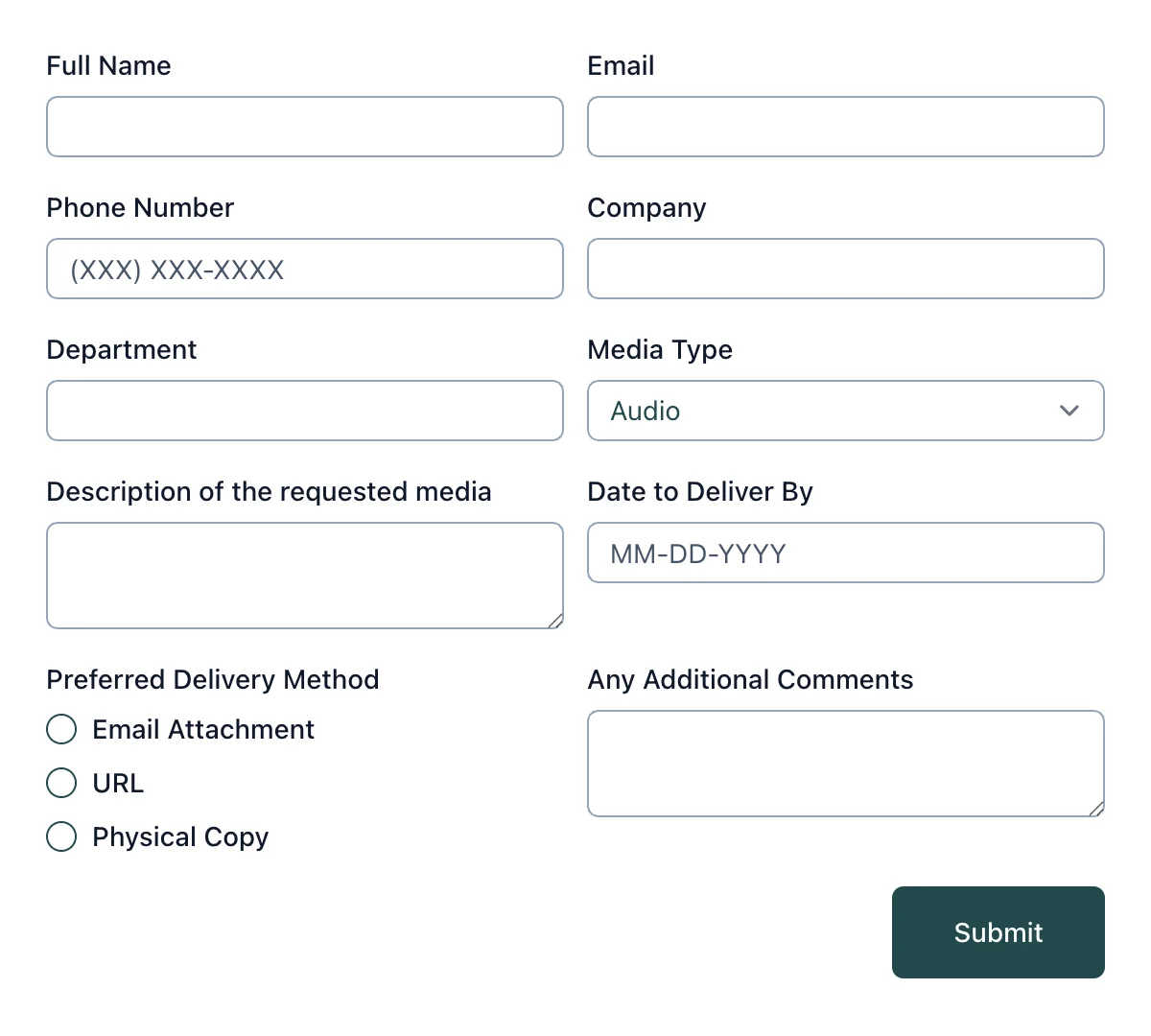
Media Inquiry Form
Simple media inquiry form for journalists to request info quickly
Get code
What is a Contact Form?
A contact form is a crucial element of any website, serving as the primary means for visitors to communicate with site owners. Whether you’re a business looking to generate leads or an individual seeking to connect with your audience, a well-designed contact form can make a significant impact. Unlike displaying an email address, contact forms protect against spam while ensuring that communications remain organized.
From a simple contact form to more sophisticated setups, contact forms are essential for enhancing user experience, supporting customer service, and driving form submissions. In this article, you will learn how to create the right contact forms for your website.
The Anatomy of an Effective Contact Form
An effective contact form should be simple yet comprehensive. Start with essential contact form fields such as name, email address, and phone number. You can add more complex elements like dropdown menus for categorizing inquiries or file uploads for customers needing to submit documents but don’t do that unless it’s extremely necessary. Always keep in mind, website contact forms work best when they’re simple.
However, don’t forget captcha verification to filter out bots and ensure genuine contact form submissions. Including social media links or even a text message option can offer additional avenues for contact. This blend of form fields ensures that you collect all the necessary information without overwhelming your visitors.
Best Practices for Contact Form Design
Effective web contact form design is about balancing functionality and user experience. Here are a few tips to help you out:
- As mentioned before, keep your form concise—only ask for the contact information you truly need.
- Make the submit button stand out by using contrasting colors and clear, action-oriented text like “Send Message” or “Contact Us Now.”
- Label each form field clearly, with placeholder text offering guidance on what information to provide.
- If your audience is likely to use mobile devices, ensure your form is mobile-friendly. Utilizing contact form templates can be a good starting point, but remember to customize them to suit your brand and goals.
Custom Contact Form vs. Drag-and-Drop Form Builders: Which is Better?
When deciding between a custom contact form and a drag-and-drop form builder, consider your needs for flexibility and design. While online form builders like WordPress or website builders offer convenience, they often lack the advanced customization options needed for unique web design requirements.
A custom contact form allows you to implement specific contact form features such as conditional logic, specialized form submissions, and integrations with other tools. Furthermore, custom-coded forms can be optimized for better performance and security, which is not always possible with a basic contact form plugin.
How to Create a Custom Contact Form
Creating a custom contact form from scratch might seem daunting, but it’s quite manageable with the right approach. Start by writing the HTML structure for your contact form. Use tags like <input> for text fields, <select> for dropdown menus, and <textarea> for longer messages. Add CSS to style your form, making sure it’s visually appealing and accessible on all devices. Implement captcha verification to protect your form from spam and use JavaScript to handle form submissions. You can also include file uploads if your contact form needs to collect additional data, like resumes or images.
To get started, this page offers you a good range of HTML contact forms to choose from. Make sure to check out each option before selecting and using one on your own website!
Optimizing Your Contact Form for Conversions
An optimized contact form can significantly boost conversion rates. Consider using engaging contact form templates and regularly testing different contact form designs to see which generates the most form submissions. Remember, a clear and concise contact form example can guide users to complete their form submission with minimal friction.
Always provide a confirmation message or redirect users to a thank-you page after submission to ensure they know their message was received. These small enhancements to your contact form can increase trust and encourage more interactions.
Why Free Contact Forms May Cost You in the Long Run
While using a free contact form plugin or website builder might seem like a cost-effective solution, it can have hidden downsides. Free contact forms often come with limited customization options and can expose your site to security risks, such as spam and data breaches.
Additionally, they might lack features necessary for professional use, like advanced form field validation, automated responses, and CRM integration. Investing in a custom contact form ensures you have control over every aspect of the contact form design, leading to better data security and user experience.
Common Mistakes to Avoid in Contact Form Design
Creating an effective contact form requires avoiding common pitfalls, such as:
- Don’t overwhelm your users with too many form fields or complex steps.
- Ensure your contact form works on all browsers and devices by testing thoroughly.
- Forgetting to include a confirmation message after form submissions can leave users unsure if their message was received.
- Be mindful of accessibility, using clear labels and instructions to make your contact form usable for all visitors, including those with disabilities.
Advanced Features for a Professional Contact Form
To create a truly professional contact form, consider implementing advanced features like conditional logic, which displays different form fields based on user responses. Integrate your contact form with CRM systems to track form submissions and automate follow-ups.
You can also use analytics to monitor form submission rates and identify areas for improvement. These advanced features not only enhance user experience but also provide valuable insights for your business.
Simple Contact Form Examples: Inspiration for Every Website
Looking for inspiration? There are countless online contact form templates on this page to suit various needs. Whether you need a basic HTML contact form template for general inquiries or a more specialized form for lead generation, there’s something for everyone. Examples include a feedback form for customer service, a detailed inquiry form for sales, or a quick contact form for general queries. By studying these contact form examples, you can gather ideas to create your own custom contact form that aligns perfectly with your business goals.
Choosing the Right Contact Form Plugin for Your Website
If you decide to use a contact form plugin, choose one that supports your website design and functionality needs. Popular options include plugins for WordPress, such as Contact Form 7 or WPForms, which offer drag-and-drop form builder interfaces. When selecting a plugin, look for features like spam protection, responsive design, and integration capabilities with tools like Google Analytics or CRM systems. However, if you need more complex contact form features or advanced functionality, custom coding will always be the best choice.
Conclusion
In conclusion, a well-designed contact form is essential for effective communication and lead generation on your website. While drag-and-drop form builders offer convenience, a custom contact form provides the flexibility and control needed to create a truly effective contact form. By investing time in the contact form design process and optimizing for user experience and conversions, you can turn your contact page into a powerful tool for business growth. Consider your specific needs and choose the best approach to create a professional contact form that stands out and delivers results.