Announcing React payment forms with Stripe Elements
Build a custom payment form with five lines of JavaScript!

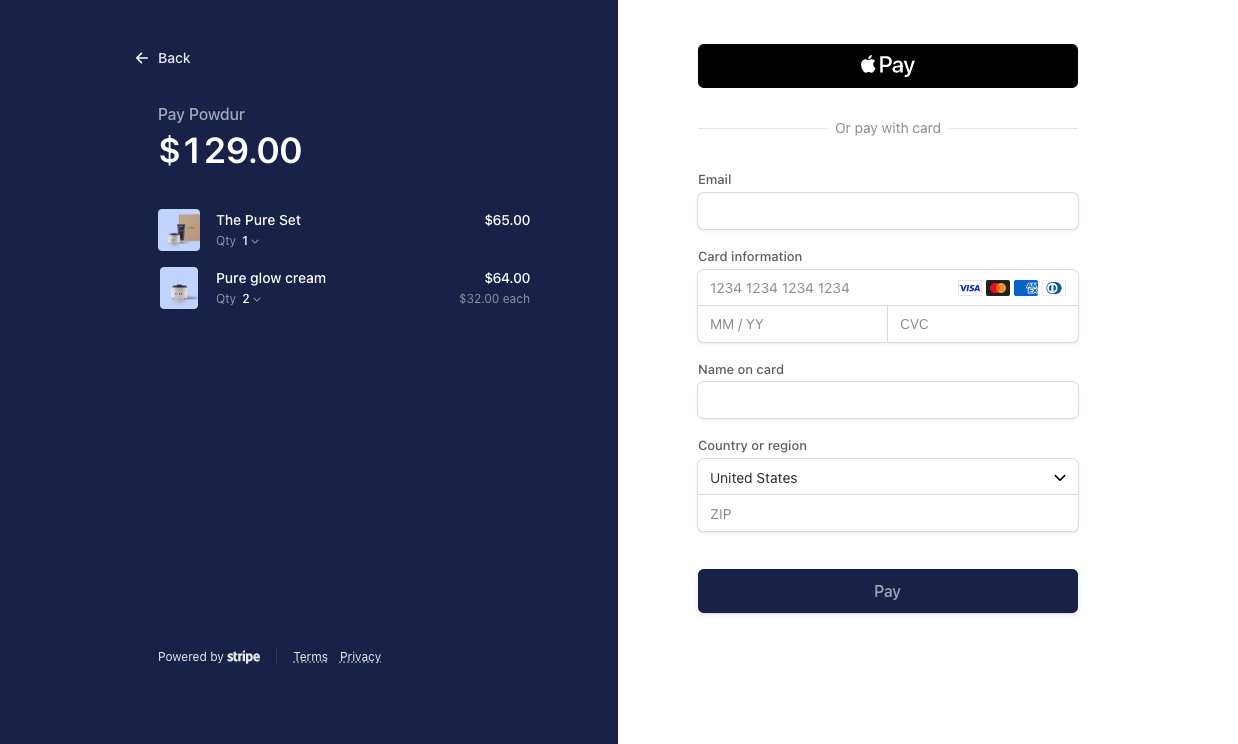
Ever notice how most payment forms look exactly the same? Whatever the company branding, you get to the checkout page and are greeted with the same stock form.

The rise of prebuilt solutions like Stripe Checkout and Shopify Payments has made integrating payments easy and secure but has one major downside: You lose control of the checkout experience. Now it’s their brand, not yours, that the customer sees in the final moments of the sale.
That’s why we’re adding Stripe integration to formspree-react. Now, with just a few lines of JavaScript you can create a fully custom payment form. Then, when a visitor clicks the submit button, the formspree-react library will do the following:
- Create a secure payment object on the client side
- Send it to Formspree’s servers, where it will scanned for spam and validated with Stripe
- Check if the bank requires additional verification steps, a process known as Secure Customer Authentication or SCA, and if needed, trigger those modals on the client side.
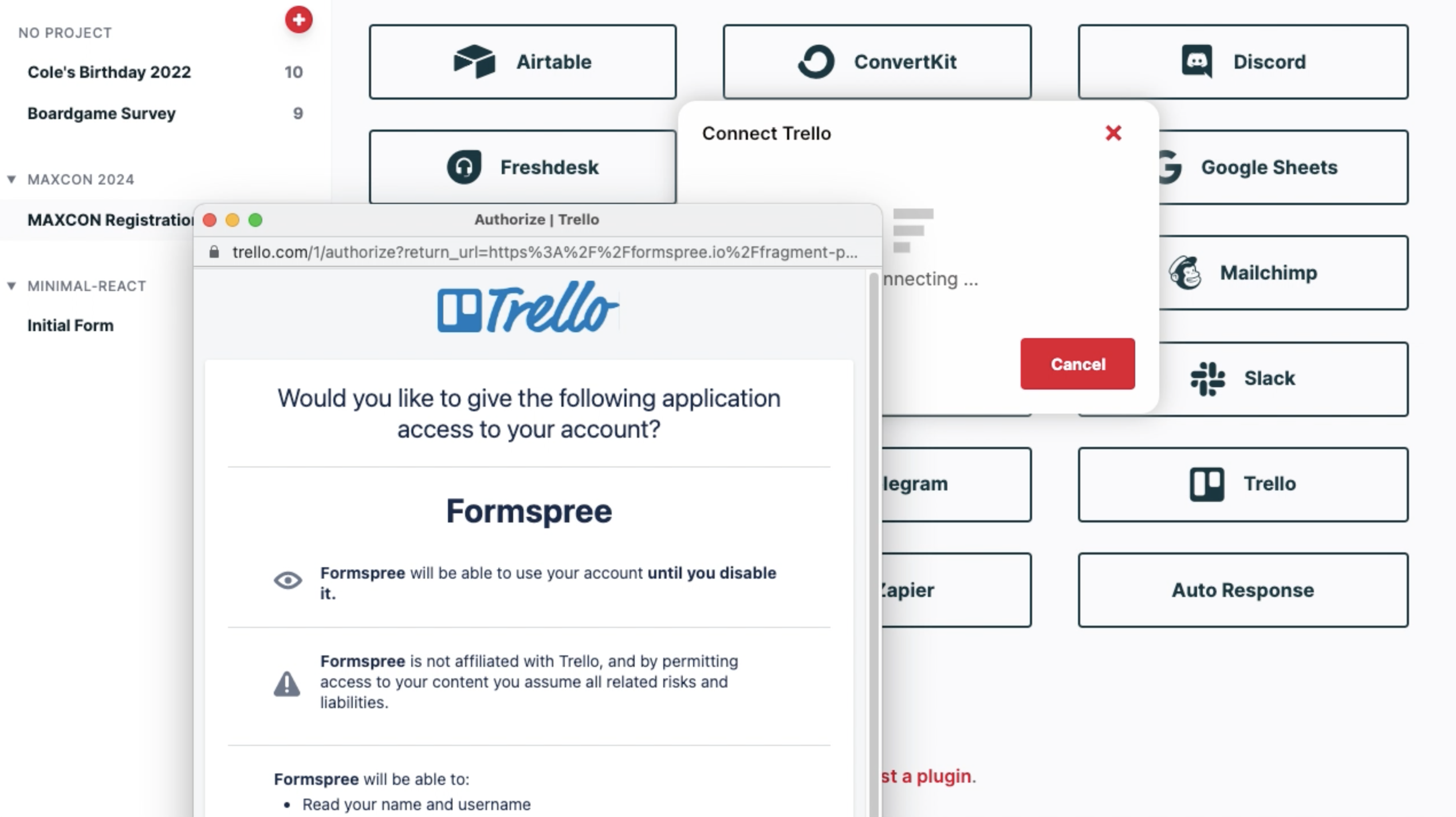
- Finally, it will trigger any other 3rd party apps you’ve configured in the Formspree dashboard, like adding entries to a spreadsheet, or opening cases in a customer support tool like Zendesk. The data sent will include a link to the transaction receipt.

All this happens automatically without any additional client or server side code.
So next time you’re adding ticket sales to an event website, or want to collect one-off payments or donations, give Formspree a try! Check out the formspree-react docs, or this tutorial that showcases a simple, custom styled Stripe form.
We’re excited to see how you’ll use it, and look forward to your feedback.